Chapter 3-4: Menu Processes |
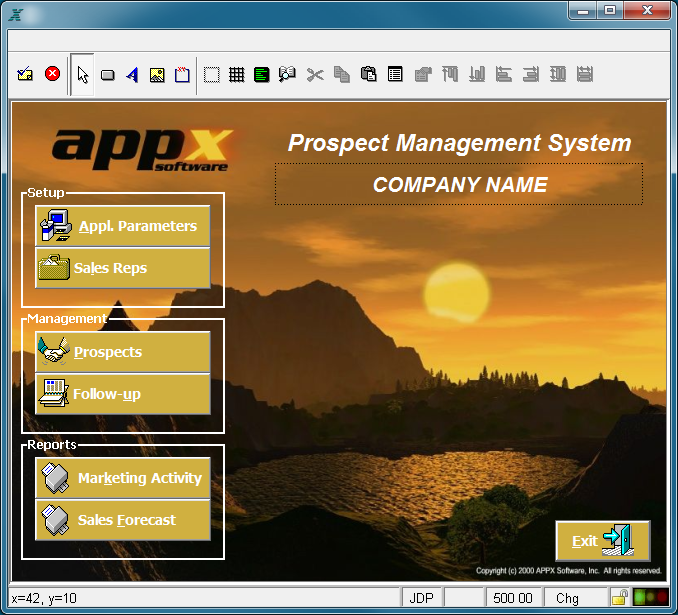
Menu Image in the Image Editor After you complete specifications for a menu process on the Menu Processes screen, you automatically enter the Image Editor when you press return or select the image editor option. The Image Editor, APPX's screen painting facility, is the facility used to format menus, inputs, outputs, and inquiry screens. As you design the menu screen, you are seeing the image exactly as it will appear to your users. The figure below shows a menu image being edited in the Image Editor.
Menu Image in the Image Editor The standard features of the Image Editor can be employed in character mode using only a keyboard. However, you need a mouse to take advantage of the GUI features within the Image Editor. GUI tools provide designers with the ability to create screen images complete with pictures, buttons, icons, wallpapers, and other graphical features. Another GUI tool is a data palette offering drag and drop selection and placement of data fields. Basic functionality of the Image Editor is fully explored in Using the Image Editor and a complete discussion of its GUI features is presented in Using GUI Features of the Image Editor. |
Application Design Manual "Powered by Appx Software"1086 ©2006 By APPX Software, Inc. All Rights Reserved |